1 Project Goal
The goal I had for this project is to use my knowledge of UX design to fix any UX issues that I currently had in my website and also to make people go deeper into my website and fix the bounce rate. I researched and used analytics to find out my bounce rate and how many people stop viewing my website at certain points. Im hoping making these changes will fix these issues.




2 Research Process
How I went about researching for how I would fix these issues is I contacted UX professionals and hiring managers to please review my website/portfolio and leave feedback. This was very useful many of them left feedback and a lot had common themes I could work on. One person even set up a video conference and guided me through his thought process on how to improve my portfolio.
3 Research findings and pain points
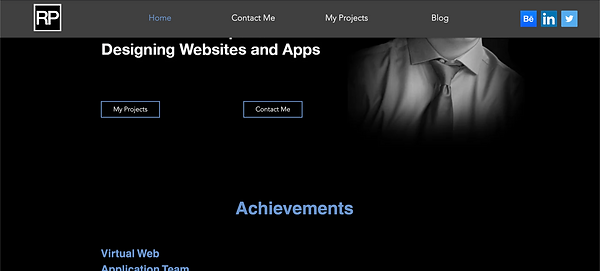
The similar feedback that I received during my user research were mainly design errors that I had for example when my navigation bar scrolled down the screen you couldn't read it at certain areas which is a major pain point for users. I fixed this by adding a background that scrolls with the navigation bar to solve this issue. One of the biggest improvements was making sure that everything lines up perfectly. Also fixing text boxes to make them easier for the user to read. Then also removing the social links at the bottom and only having them at the top.




4 Conclusion and next steps
In conclusion I am very happy with the research and information I found. It was very useful being able to ask actual UX developers and recruiters who would be the ones looking to hire me for feed back. The changes I made were small but I feel they were very important in giving the right first impression when some one first comes to my website. My next steps are to watch to see if the bounce rate gets better and also see if users go farther in my website. Then with that data I can measure the success of these updates.
